【WordPress】横スクロールバー設置ではみ出るテーブル対策するためのCSSやHTML不要の超簡単な方法

スマホ画面だとテーブルが横にはみ出て見えなくなる!
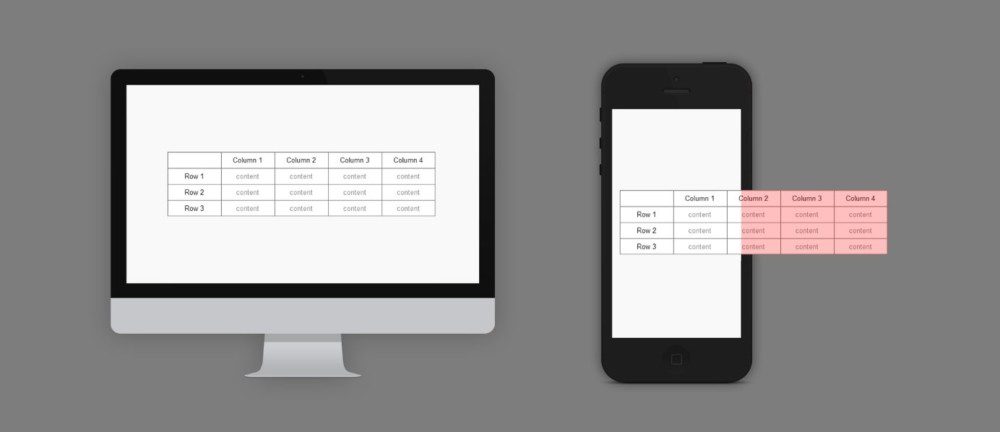
記事中にテーブルを使ったとき、その表が大きい場合だと、表示が崩れたり、表が画面の横にはみ出てしまって、そのはみ出た部分を見ることができなくなってしまったりすることがあります。
スマホでテーブルを全部表示するのは無理なのでしょうか?スマホでテーブルを全部表示するにはどうすればいいのでしょうか?
その場合は、テーブルに横スクロールバーを追加することによって、はみ出た部分をスクロールさせて全部表示させるようにすることができます。

HTMLやCSSで横スクロールバーを出せるけど
テーブルに横スクロールバーを出すには、HTMLやCSSをいじることで実現することができます。少々ややこしいですが、手順をふんで、コピペすることで、できるようになります。
しかし、CSSやHTMLをいじるとなると、今まで作成したすべてのテーブル、表を書き換えなければなりません。
ホームページをこれから作り始める人には、大した作業ではないでしょうけども、すでにたくさんのページがある場合は、今まで作成したすべてのテーブルのHTMLを書き換えるという気が遠くなるような作業をしなければなりません。
もちろん、これから新しく表を作るときも、スクロールバーを出せるようなHTMLで作らなければならないため、これも面倒でしょう。
そんな時に便利なのが、プラグインです。
プラグインなら全テーブルに一括で横スクロール対応に
テーブルの横スクロール対応は、プラグインを利用することをおすすめします。というのも、プラグインであれば、有効化のクリックをするだけで、これから作成するテーブルはもちろん、今まで作ったテーブルも全て全自動で、横スクロール対応にすることができるからです。
テーマファイルを変えても、CSSのコードの書き換えをする必要もありません。
今現在、テーブルに横スクロール対応させることのできるプラグインは3つあります。
Responsive Scrollable Table と Responsive Scrolling Tables と WP Responsive Table
です。
このうち、Responsive Scrollable Table はテーブルをスクロール対応させるには、それぞれのテーブルをショートコードで囲まなければならないので、非常に手間がかかります。
Responsive Scrolling Tables と WP Responsive Table であれば、プラグインを有効化するだけで自動的にすべてに一括で、横スクロール対応させることができます。
Responsive Scrolling Tables の使い方は、プラグインを有効化すればそれでOK。あとはすべて横スクロール対応にすることができます。
WP Responsive Table の使い方もプラグインを有効化すれば、それでおしまいですが、テーブルの装飾をカスタマイズする設定があります。しかし、使用しているテーマによっては、テーブルの表示が崩れてしまうので、結局は装飾のカスタマイズはあまり意味がないので、Responsive Scrolling Tables のほうで十分かもしれません。





