外部サイトの画像を自分のサイトのサーバーに取り込むプラグインでリンク切れを防ごう

画像を引用したけど元ページから削除されてリンク切れに
記事を書くときに、画像を使うと、より記事も読みやすくなりますし、SEO効果も高くなりますね。
ところが、多くの人は、なかなか自分で画像を用意できないですよね。
そうした時に、他のサイトから画像を借りてきたり、引用したりすると思います。
その時はそれでいいかもしれないのですが、あとでその引用していた画像が借りた先から消されていて、
リンク切れになっていたりなんてことが起こったりすることがあると思います。
そもそもホットリンクはマナー違反
著作権の問題もありますが、それ以前に、他のサイトの画像を借りる際に、
画像を自分のサーバーに保存せずに、他のサイトのサーバーに保存したまま、
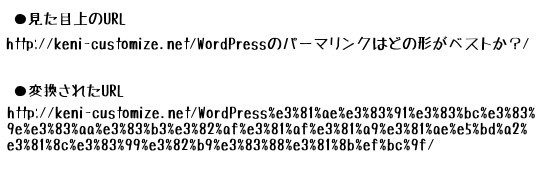
URLだけ引用して、自分のページで画像を表示させることは、
ホットリンクといって、マナー違反になります。
というのも、画像が他人のサーバーにありつつ、URLだけ自分のページに組み込んで
自分のページで画像を表示させると、画像を表示させる際にかかるサーバーへの負担は
自分のサーバーではなく、その画像を借りている先のサーバーに負担がかかってしまうためです。
外部の画像は自分のサーバーに保存すべきです
こうした、リンク切れやホットリンクによるマナー違反を防止するためにも、
画像を引用するときは、画像のデータを自分のサーバーに写したほうがいいですね。
その際、もちろん、画像の著作権の問題も出てきますので、著作権で問題のないものかを確認の上、
引用元を明示したうえで、画像データを自分のサーバーに持ってくるようにしましょう。
外部サイトの画像を自分のサーバーに取り込むプラグイン Grab & Save
そうした、リンク切れやホットリンク問題を解消するのが、このプラグインです。
使い方はいたって簡単。
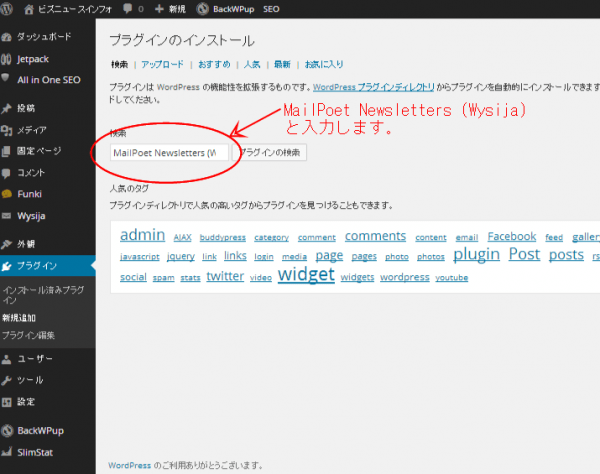
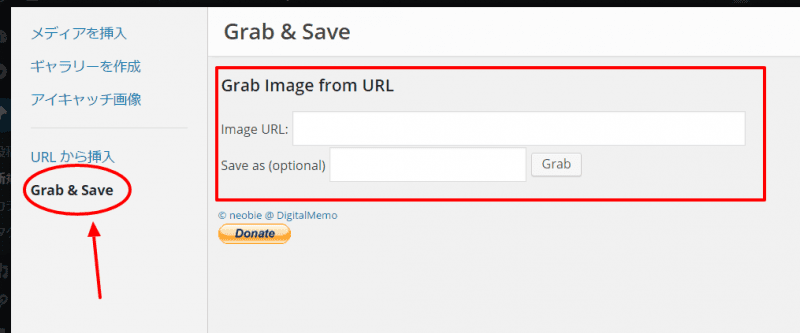
上記よりダウンロードして、有効化することによって、メディア挿入のメニュー画面に Grab & Save の選択メニューが出てきます。
下の赤丸の Grab &Save をクリックすると、赤い四角の中の設定画面が出てきます。

Image URL: → 外部画像のURLを記入
Save as (optional): → 画像に任意の名前を付けたいときは記入(空欄のままでもよい)
これで、「Grab」というボタンをクリックすることにより、外部サイトの画像が自分のサーバーに取り込まれて、
画像の詳細設定画面が出てきます。