
脚注・注釈とは?
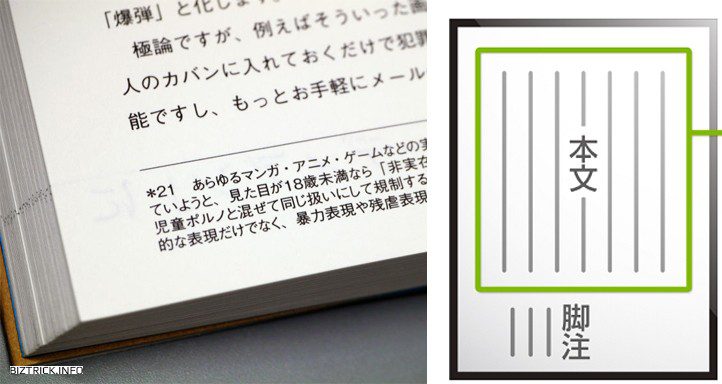
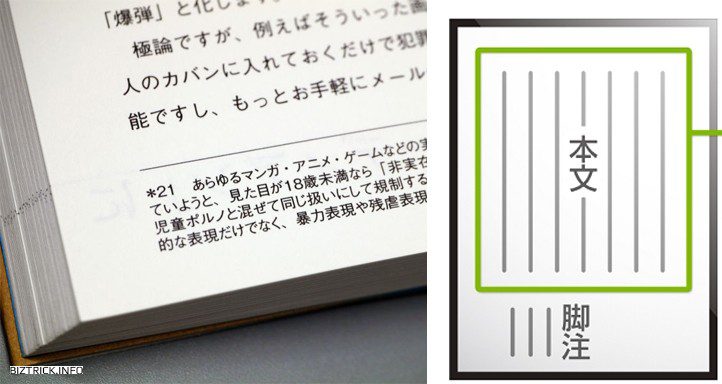
文章を書いていて、文章の本文の流れとは別に、注釈を付けたかったり、補足したかったりすることがあると思います。論文なんかではポピュラーなやり方ですが、本なんかを読んでいても、単語の上に「※」「:*」「*」が付いていたり、小さなルビや番号なんかが付いていて、ページの下の方にその番号に対応した、説明の補足があったりするやつです。
今は本を読む人が少なくなってきているんで、あまりぴんとこない人もいるかもしれませんが、これを見れば、「ああ」とわかるかと思います。
これをインターネットのホームページでやるのは、意外と手間がかかるものですが、プラグイン「footnotes」を使えば簡単にできますし、見た目も格段とよくなり、更にSEO効果も倍増します。
脚注でSEO効果倍増の理由
訪問者を外部のページに逃がさないようにする
通常、何か、専門用語などを本文で書くときに、その補足説明のために、ウィキペディアなんかにリンクを貼る人もいるかと思います。しかし、その場合、その補足説明を知りたい訪問者は一度、外部のページに行ってしまうことになり、中にはそのまま、元のページに戻ってこないで、外部のリンクから帰ってこない人も出てきます。
補足説明とはいえ、自分のページ内で完結させたいですよね。脚注のプラグイン「footnotes」を利用すれば、簡単に自分のページ内で、補足説明の欄を作ることができます。それにより、訪問者が外部リンクに逃げることもなくなり、SEO効果は格段にアップします。
読みやすさを損なわずコンテンツを増やすことができる
SEOに有利にするには、とにかく文字のコンテンツを増やすことですね。かといって、文字量が多いと、大抵の人はうんざりします。文字量は増やしつつも、要件は簡潔にして、補足説明に関しては別のエリアで書くことによって、読みやすさを損なわず、コンテンツを増やすことができます。
脚注をしようすれば、本文と補足を分けるというレイアウトによって、読みやすさを損なわず、コンテンツを増やすことができます。それを簡単にホームページに組み込めるのが、プラグインの「footnotes」です。
内部リンクを増やすことができます
さらに、この「footnotes」を使用すると、脚注の印と説明部分を簡単にハイパーリンクでつなげることができます。これは閲覧者にとっても利便性が増しますし、また内部リンクということで、検索エンジンからもいい評価を得ることもあります。
これは、HTMLのタグを利用して、手打ちなんかで直接コードを埋め込んだりすると、大変な手間がかかりますし、その管理も非常にめんどくさくなります。しかし、ワードプレスのプラグイン「footnotes」を利用すれば、管理も簡単です。
たくさんある脚注のプラグインで唯一のおすすめ
じつは、脚注をワードプレスで実現するプラグインは、たくさんあります。有名なところは次のとおりです。
全てインストールして試してみました。どれも脚注の機能としては申し分ありませんが、実際に実践で使用してみると、細かい使い勝手の良さ悪さが、わかってきますね。
上記のが良くなかった理由は次の通り
- 脚注用のコードを暗記しなければならなかった
- ハイパーリンクをつけることができなかった
- 脚注のスタイル(番号をふるか、米印にするか、ギリシャ文字にするか等)のカスタムができない
などの理由で、私が最終的にこれは最高だと思ったのが、「footnotes」でした。
脚注のプラグイン決定版「footnotes」(無料)
もう、脚注のプラグインを使うことを検討しているのであれば、私のいうことを100%信じて、「footnotes」をインストールしてくださいw
footnoteは、上記に挙げた脚注プラグインでできることが、全てできますし、しかも、一番簡単にできるのです。

簡単すぎる footnotes の使い方
なんといっても、インストールすると、自動的に投稿の下書きする管理画面に、脚注をつけるときのためのボタンが追加されるようになります。
脚注として、本文の下に補足したい文章があったら、その文章の部分を選択状態にした上で、そのボタンをクリックすると、その文章が二重括弧 “ (( ” と “))” で囲まれるようになります。実際は半角の二重括弧です。
この二重括弧で囲まれた部分は、文章を公開後に、脚注部分として、本文の下に表示されるようになります。
つまり、脚注で補足説明したい言葉が出てきたら、その後ろにそのまま、補足説明を書いて、二重括弧で囲めば、それがそのまま、脚注として表示されるようになるのです。
よって、文章を書くときの流れを妨げずに、脚注をつけることができますね。
痒いところに手が届く footnotes の機能
しかも、footnotesによって付けられた脚注が複数ある場合、自動的に番号を振ってくれます。どんなにたくさん脚注をつくろうと、混乱しませんね。その上、自動的に脚注の印と、脚注部分を自動的にハイパーリンクでつなげてくれます。
これが訪問者にどのようなメリットになるかというと、本文を読んでいて、脚注まで読みたいと思った時、ページをスクロールダウンして、脚注の場所を探す必要がありませ。
脚注を見たいときは、その脚注の印をクリックすると、自動的に本文下の脚注の該当部分に飛んで、脚注を読み終わった時は、その脚注にある戻るリンク (デフォルトだと↑) をクリックすると、本文に戻ることができます。
これなら、訪問者も積極的に脚注を見てみたいと思いますね。
各種記号は自分の好きな記号を使うことができる
さらに、脚注があることを示す記号の部分には、デフォルトは数字が割り当てられますが、これを、アルファベット、abcdや、ギリシャ数字、i ii iii iv など好きなモノを選べますし、脚注から本文に戻るリンクを示す、「↑」も、自分が好きな記号にすることができます。「↑」のかわりに「戻る」という文字にしてもいいですね。
実際にどんなふうに表示されるか、実例をお見せします。この文章の次に表示されている番号が、脚注へのリンクとなります。01) この文の最後にあるのが脚注のしるしになります。この部分が二重括弧で囲まれた部分で、脚注による補足説明の部分となります。文章の前のリンクをクリックすると、本文に戻ることができます。 この文字の前にある文章が脚注へのリンクです。
JavaScriptのエラーがプラグインのリソースをブロックする原因
このプラグインが上記のような、JavaScript のプログラムをブロックしてしまうことがあります。
ページ内に次のようなエラーメッセージが出てきた場合、
JavaScriptのエラーが、プラグインのリソースをブロックしている可能性があります
応答がありません。JavaScriptコンソールでの詳細(F12)をご確認ください。
等々
これは、このfootnotes が原因になっていることがあります。というのは、このプラグインは、脚注に使用する記号が、デフォルトで ”((” と ”))” となっていますが、これが、JavaScritpで使用されるプログラムにも使用されているために、間違えて、footnotes のプログラムが拾い上げてしまうのです。
この場合は、デフォルトの (( )) の記号を、違う文字に変更することで、正常に動作するようになります。