【ワードプレス】editor-style.cssで新規投稿の編集時にビジュアルエディタ内のテキストにCSSを反映させる方法

ワードプレスの投稿記事で、文字を見やすくするために、スタイルシートで文字装飾をしている人は結構いると思います。
それによって、記事を公開したときに、文字がとても読みやすくなりますからね。
その見やすさを、記事を執筆しているときの画面にも適用できたら、と思っている人は多いのではないでしょうか。デフォルトの編集画面は飾りっ気がなくて、すごく見にくいですからね。
ここでは、そんな人のために、記事公開されたときと同じ文字装飾のCSSを、新規投稿画面で、下書きをしているときにも、スタイルシートが反映させる方法を、ご説明します。

編集画面にCSSを反映させるためにすること
まずは、これからやらなければならないことが何なのかをご説明します。
大まかにいうと、まずはスタイルシート、CSSの準備。そしてそのCSSを編集画面に読み込ませるためのプログラムの書き換えの二つの作業です。
スタイルシートの準備
公開される記事に使用されているCSSを、編集画面にも反映させたいのだから、その公開記事に使われるCSSを、編集画面にも使われるようにすればいいのでは?と誰もが思うことでしょう。
しかしながら、プログラムとの兼ね合いによって、同一のCSSを共通で利用するということができません。
そのため、公開画面で使用しているCSSとは別に、エディタ画面で使用するCSSを別に用意する必要があります。
といっても、公開画面で使用されているCSSを、そのままエディタで使用するのですから、同じものを用意すればいいのですが、それを別ファイルにします。
CSSはどこにある?
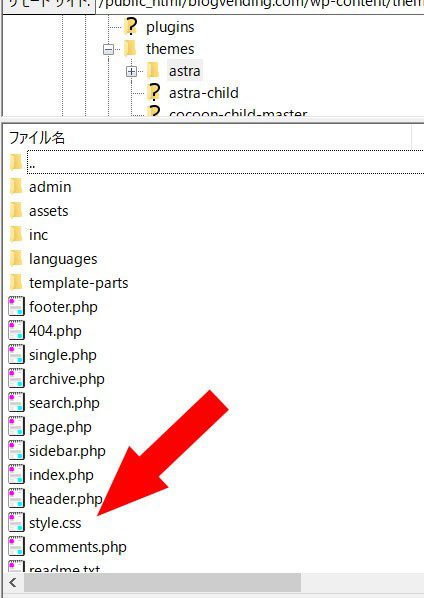
公開画面で使われているCSSは、通常テーマファイルの中にあります。ファイル名は、ほとんどの場合が style.css です。
例)テーマ名が astra だとすると、次の通り。

エディタ用のCSSファイルを作成する
公開画面で使用されているCSSを見つけたら、今度はそこからCSSデータを取り出して、エディタ用のCSSファイルを作成します。
エディタ用のCSSファイルですが、手っ取り早く、上記の style.css ファイルをダウンロードして、ファイル名を変更してアップロードしてしまえばOKです。
その際のファイル名ですが、好きなファイル名にしてもいいのですが、一般的には、editor-style.css という名前が使われているので、editor-style.css という名前にすることをお勧めします。
テーマフォルダにアップロード
エディタ用に作ったファイルを、再びアップロードします。これは、公開画面で使用されているCSSと同じ場所にアップロードします。
これで、あとはこのエディタ用のCSSである、editor-styile.css を読み込むようにプログラムを書き換えます。
プログラムの書き換え
いよいよクライマックスです。
先ほどアップロードしたエディタ用のCSSを、編集時にエディタが読み込んでくれるように、プログラムを書き換えます。
書き換えるファイルは、先ほどのスタイルシートであるCSSファイルが格納されていたテーマフォルダの中にある、functions.php です。
このファイルに、先ほどのエディタ用のCSSファイルである、editor-style.css を読み込んでください、と命令するコードを挿入します。挿入するコードは次です。
// テーマフォルダ直下のeditor-style.cssを読み込みadd_action('admin_init',function(){ add_editor_style();});このコードを上記の function.php のどこでもいいので、挿入します。
これで、エディタ用のCSSが、編集時に読み込まれることになります。
CSSが反映されない場合に確認すべきこと
実は自分で、この手順でやったのに、CSSが反映されずに焦りました。
でも、今では無事に表示できているので、ご安心ください。上記のことをやっても、CSSが反映されない場合は、あきらめずに次のことを試してみてください。

CSSのセレクタをシンプルにする
私の場合、CSSのセレクタが原因で、表示されていませんでした。具体的に言うと、使われていたセレクタは .entry-content h4 { のようになっていましたが、これを、.entry-content の部分を削除して、h4 { だけにしたところ、見事に反映されるようになりました。
間違える人はいないかと思いますが、セレクタを削除するときは、左側の孫から消して、親はかならず残してください。
ブラウザやサイトのキャッシュを削除する
上記のことをしても、まだ反映されない場合は、キャッシュを疑ってください。
ブラウザのキャッシュの場合は、クロームを使用していたのであれば、今まで使用していないファイヤーフォックスやIEなど、キャッシュがされていない新しいブラウザを使ってみるといいでしょう。
また、表示速度を上げるためのプラグインなどを使用している場合は、そのプラグインを一旦止めてから、確認してみてください。
まとめ
どうでしょう。エディタ画面が見やすくなると、いろいろと記事を書いてみたくなってきたのではないでしょうか。
ホームページ運営で一番大切なことは、コンテンツを増やすことであって、こうした装飾は、あまり時間を割くべき事柄ではありません。
しかし、こうした装飾によって、記事執筆がはかどるのであれば、装飾も無駄なこととは言えないでしょう。
自分の記事を書くぞという、モチベーションが上がらない時には、こうしたことで、見栄えをよくするのも、また、有意義なことでしょう。