ワードプレスで画像がメディアライブラリが表示されない!挿入できない!コードを書き換える前に

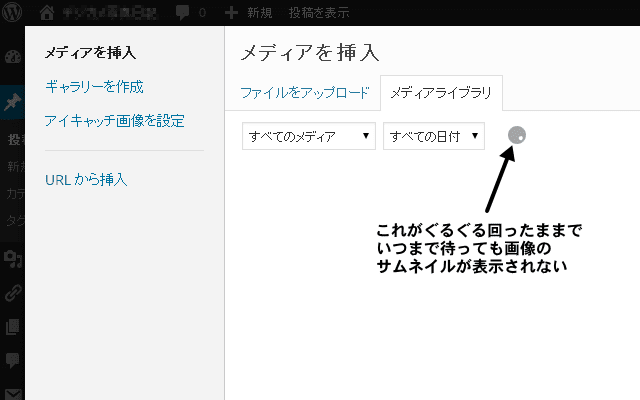
メディアライブラリが表示されない
ワードプレスで記事を作成していて、画像を挿入しようと、画像をワードプレスのメディア機能を利用して、「メディアを追加」をクリックし、デスクトップの画像データをローカルからサーバー上に上げて、「メディアを挿入」しようとした所、挿入されない。
おかしいなと思い、ワードプレスのサーバー上にあるはずのメディアライブラリを閲覧したものの、メディアライブラリの画像も、読み込み中の表示が続くのみで、一向に表示されない!
サーバーに負担がかかっているのかなと、時間を置いて、再びメディアライブラリにアクセスしてみるものの、読み込み中の表示が続くのみで、一向にメディアライブラリ内が表示される気配がない!
困った!
wp-admin/admin-ajax.phpのコードを書き換える?
通常は、こうしたプログラムの問題は、デバック機能を利用して、どのプログラムが原因になっているかを突き止めるのが、正攻法ですが、なんといってもめんどくさいので、検索することに。
検索すると目立つ対処法が、ワードプレス内のプログラム、admin-ajax.phpのコードを書き換えるというもの。
開発メモ@uehi では次のように説明しています。
原因
メディアライブラリの選択ウィンドウの一覧はAjaxで一覧データのJSONを取得しているが、どうも環境によってはこのレスポンスヘッダのContent-Typeが「text/html」になってしまうことが原因。正しく動作するにはこれが「application/json」である必要がある。
ということで、対処法として、ワードプレスがインストールされているフォルダの wp-admin 内にある admin-ajax.php のファイルの中の記述を書きなおすことで対処できるというのです。
具体的には次の通り
元のプログラムコード
@header( 'Content-Type: text/html; charset=' . get_option( 'blog_charset' ) );
を次のコードに書き換えるというものでした。
しかし、こうしたコードを書き換える対処は、慎重に行ってください。というのも、こうしたコード書き換えは、プログラム全体を停止差しかねないことになるからです。
というか、私の場合、これをやっても直りませんでした。
コード書き換えをする前にスべきだった簡単なこと
あせりました。コードを書き換えたのに、依然としてメディアライブラリに画像が表示されないままなのです。
ということは、プログラムコードはおそらく原因ではなかったのであろう、ということで、プログラムを元に戻しました。
そして、プラグインの相性の問題では無いだろうかということで、最近インストールしたプラグインを、1つずつ停止していった所、無事にメディアライブラリが元どおり表示されるようになりました。
正しい順番としては、まずは、プラグインの相性チェック、その後、コードの書き換えを試してみるのがいいでしょう。
プラグイン相性チェックでダメ、PHPコード書き換えたくない場合
today’s ∋シナ冫〒 さんのページのコメント欄には、.htaccess を使った対処法が書かれていました。
WordPressをインストールした上位ディレクトリの
.htaccess に記載してあった
——————————
php_value output_handler mb_output_handler
——————————
をコメントアウトしたところ、画像が表示されることを発見しました。このコメントアウトは元に戻して、
WordPressをインストールしたディレクトリの .htaccess に
output_handler を上書きするように以下を追記したところ無事解決しました。
——————————
php_value output_handler none
——————————これで admin-ajax.php を編集しなくても
メディアライブラリにアップロードした画像が表示され、
投稿に挿入できるようになりました。
ただし、コード書き換えやhtaccess は、のちのち、プログラム全体の動作に致命的なエラーを起こす可能性がありますので、他の手段を試してみて、それでもダメだった場合のみ、慎重にやりましょう。